
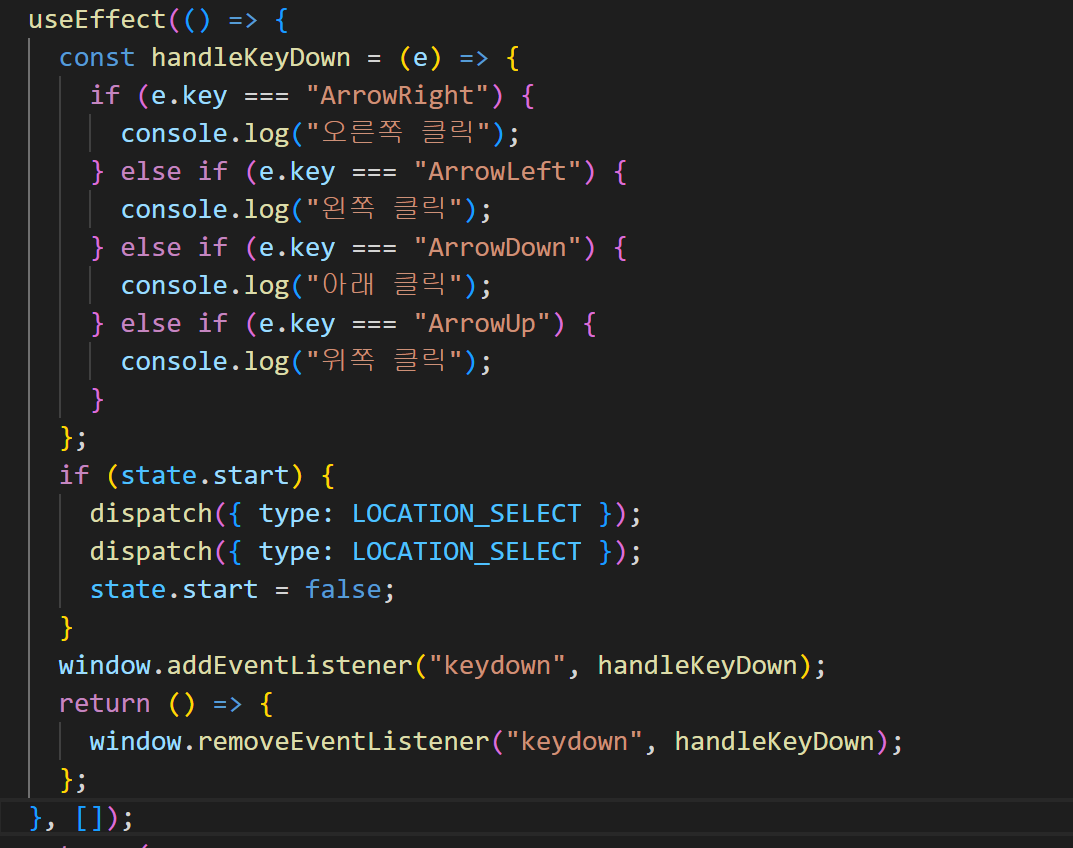
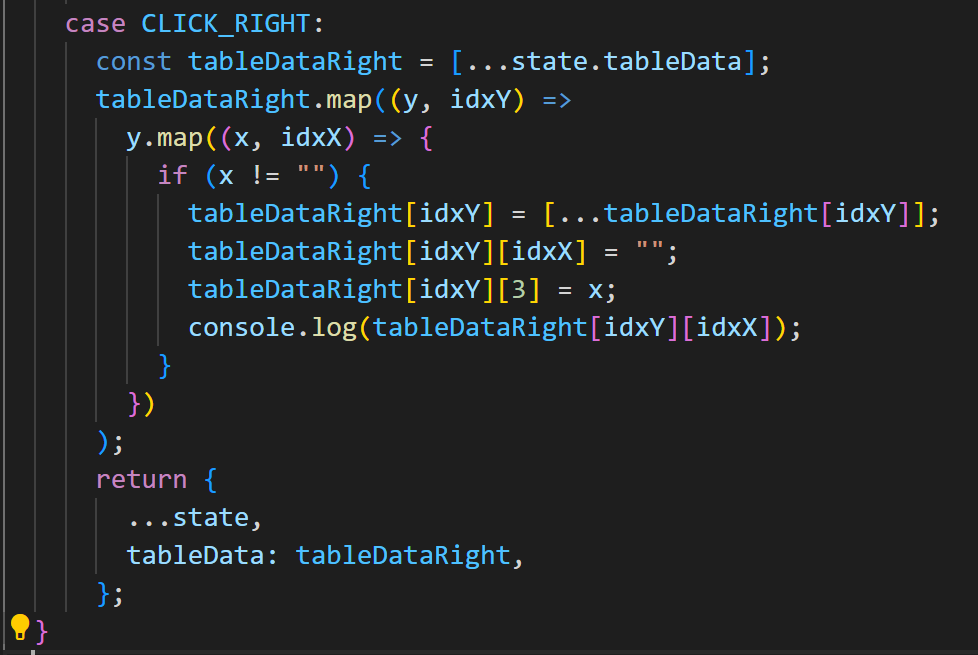
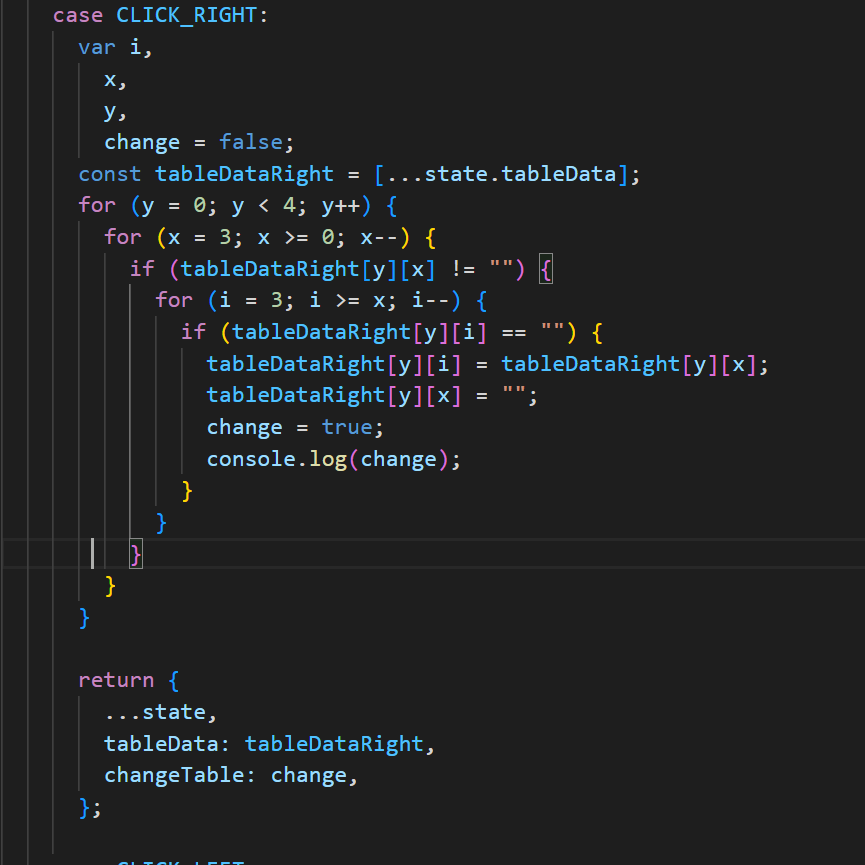
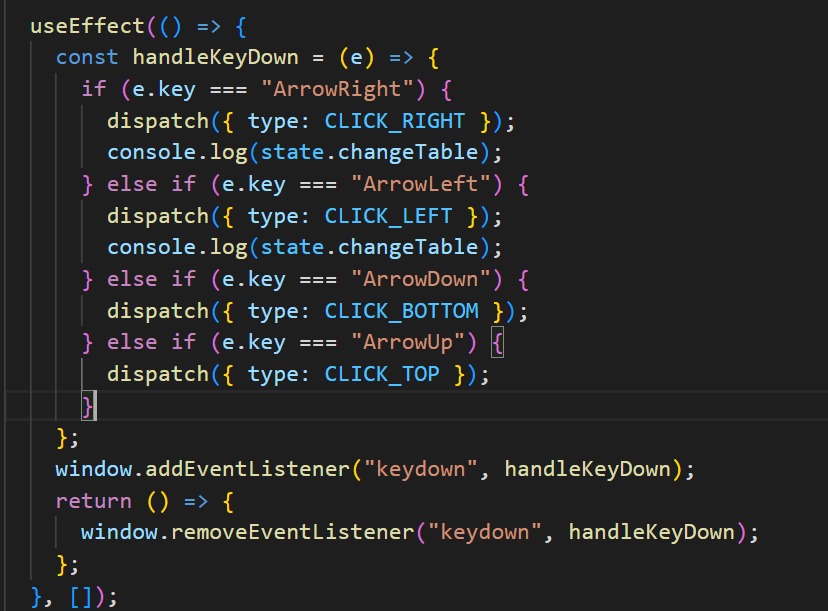
다음으로 방향키를 누르면 요소들을 이동시켜주기 위해 위와 같이 코드를 작성했다

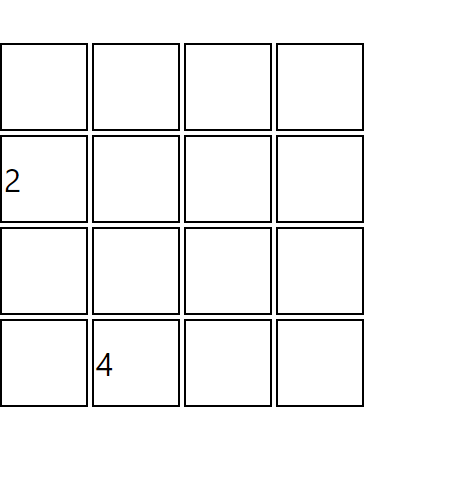
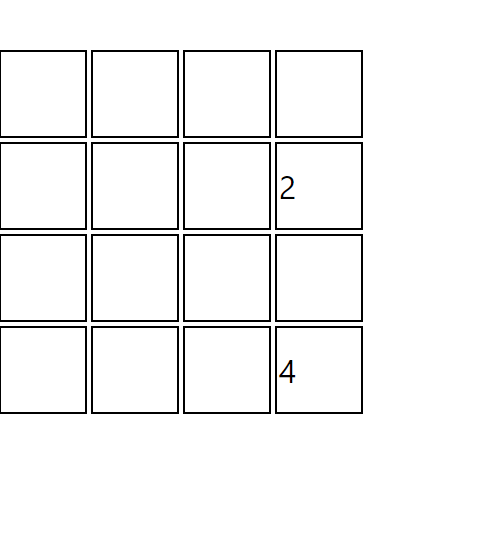
잘 동작한다
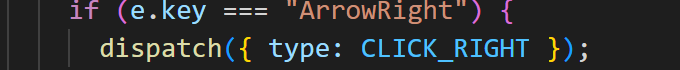
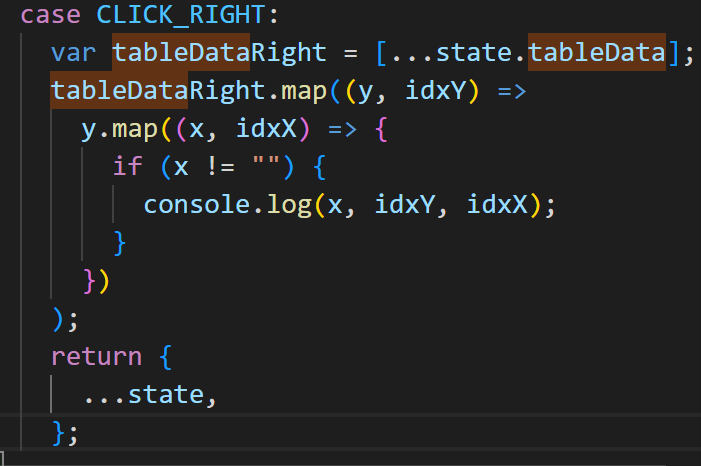
이제 console.log 부분에 동작할 함수를 넣어줘보자

dispatch로 타입을 넣어주고

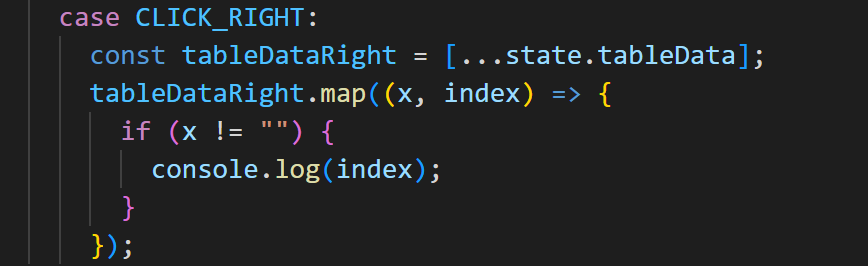
일단 x가 숫자를 만나면 index를 콘솔에 찍게끔 해보았다

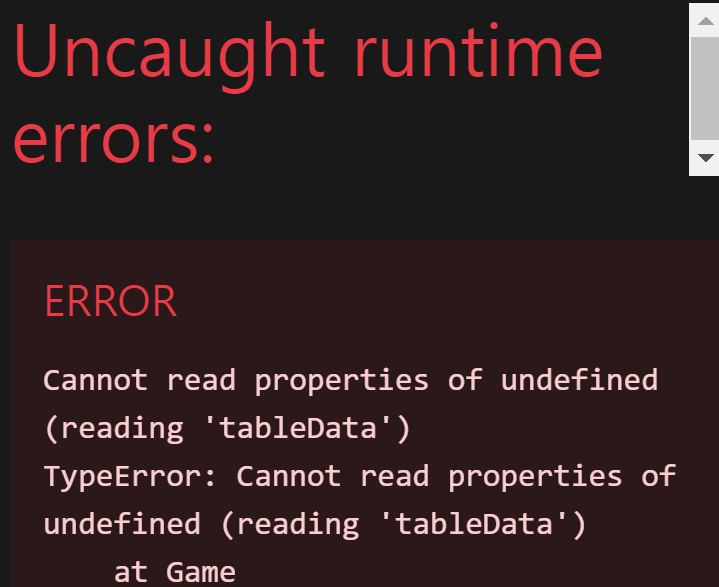
런타임 에러가 발생한다
tableData를 읽어오는데서 문제가 생긴 모양이다
오류난 줄을 살펴보니

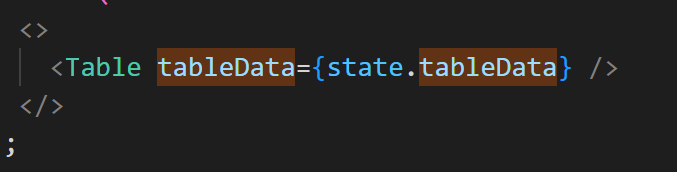
뜬금없이 Table 리턴하는 부분에서 tableData를 읽어오지 못한다고 한다

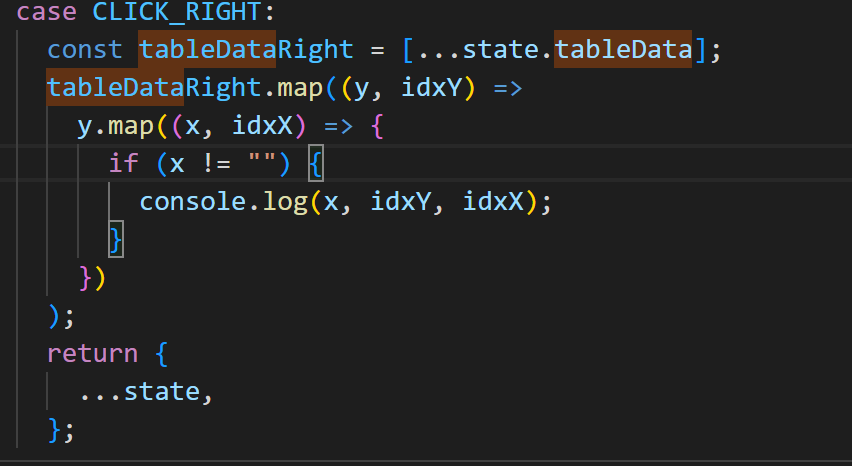
const에서 var로 바꿔주니깐 동작한다. 왜지?


const로도 써줬는데 돌아간다... 뭐가 문제였을까
return state를 안해줘서 그런가보다

이렇게 고쳐주니 잘 동작한다
이유는 모르겠다..


다른 키 눌렀을때도 동작하도록 했다
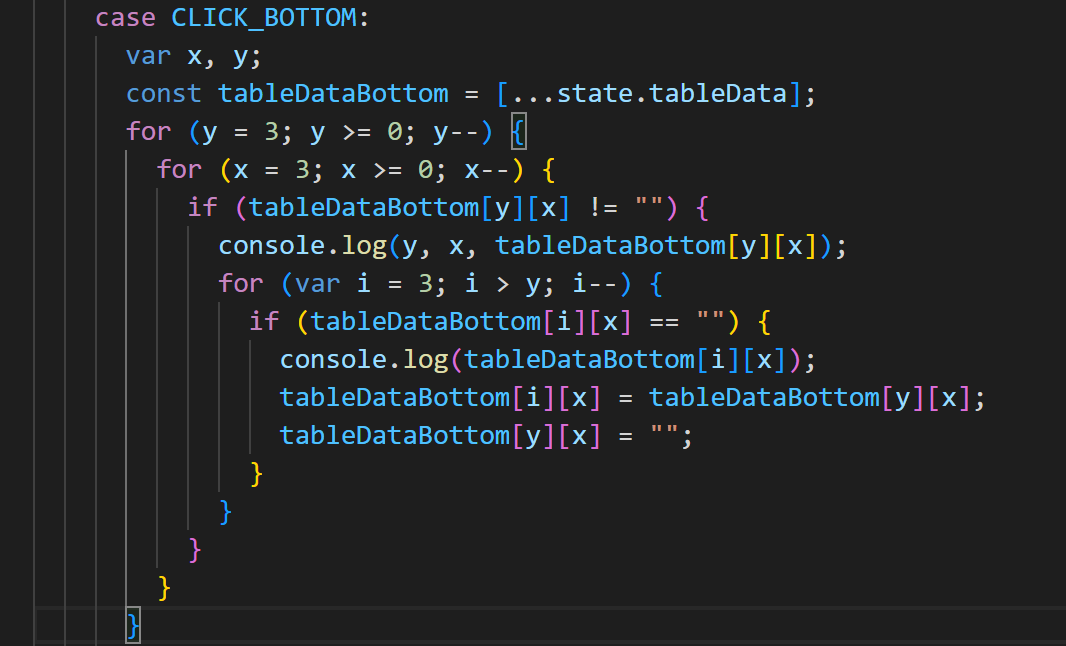
근데 저런식으로 작성하면 같은 줄일때 겹쳐버려서 코드를 수정했다

밑에서부터 검사해서 빈칸이면 집어넣도록 했다

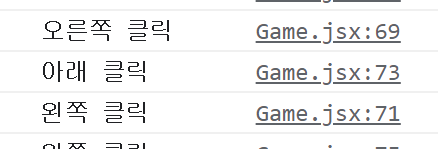
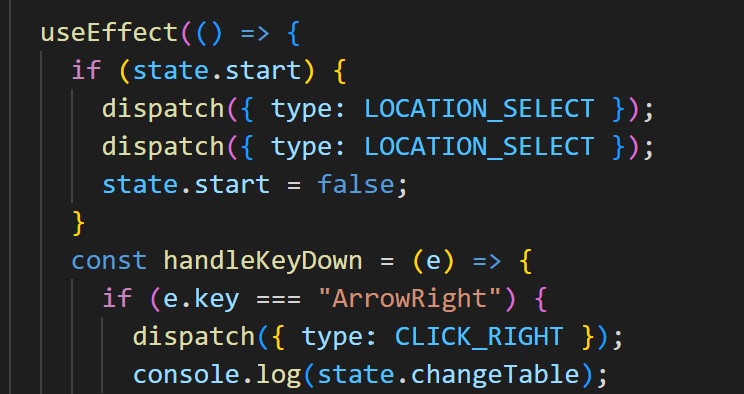
아니 근데 저기서 dispatch를 하고 console.log를 찍는데

dispatch안에도 console.log를 찍어놨는데

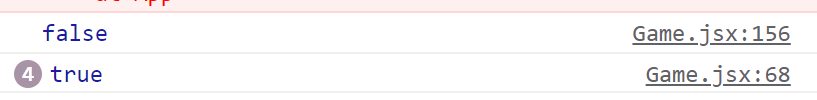
왜 dispatch 안에있는 console.log보다 dispatch 다음줄의 console.log가 먼저 실행되는거지?
자바스크립트에서 dispatch가 비동기로 처리되기 때문이다
dispatch는 동기 함수이다...
값자체는 바로 수정되는데 모아서 업데이트 되기 때문에 그런 문제가 발생한다
useEffect는 랜더링 후 상태변화에 따라 비동기적으로 동작하는 콜백함수이다
즉 useEffect가 먼저 실행된 후 그 다음 랜더링에 dispatch가 실행되서 그러는것...
setTimeout을 써야하나...
일단 의존성 배열을 빈배열로 빼봤더니

그래도 버튼 클릭시 동작하길래 생각해보니 함수 내의 함수는 가비지 컬랙션 대상이 아니라 계속 남아있는다고 했다...
이 다음은 다음 시간에...
'개발프로젝트' 카테고리의 다른 글
| 리액트(REACT) - 간단한 todolist 만들어보기 (0) | 2023.08.22 |
|---|---|
| 2048 개발기 (0) | 2023.08.03 |

